개발자와 디자이너 협업스터디 3일차
날짜:200718
CSS 1일차
reset CSS와 nomalize CSS가 있는데
reset CSS는 모든 태그의 설정을 초기화하는것이고
nomalize CSS는 브라우저의 태그 설정을 일치화 해주는 것
실무에서 reset CSS를 nomalize CSS보다 많이 쓰인다
왜냐면 초기화해놓고 하는것이 설정한 대로 만들 수 있기때문
브라우저의 설정이 있으면 그에 맞춰서 가야하기 때문
float속성 원래는 left 옆에 출력
float가 레이아웃을 위한 것이 아니기 때문에
.clearfix를 해줘야 함 그게 float가 적용되는 범위를 설정해준다
float가 적용되면 인라인이 된다
html5에서는 disable의 속성값에 true false안써도 된다
disable이나 안쓰면 true false가 되는 것이다~ㅎ
디자인관련
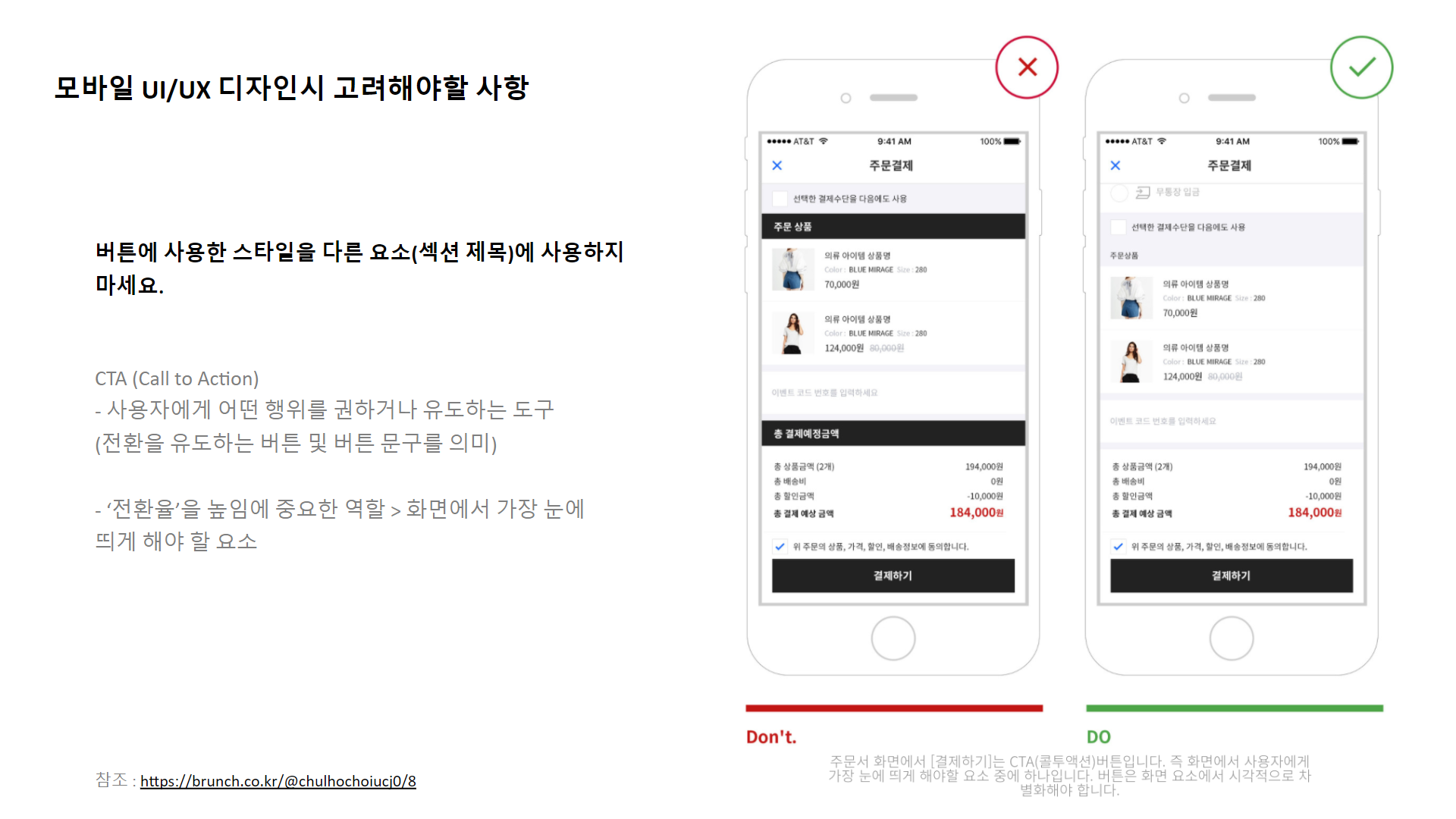
모바일 UX/UI 디자인시 고려해야 할 사항(2번째 시간)
https://brunch.co.kr/@chulhochoiucj0/8
모바일 UI·UX 디자인시 고려해야 할 가이드라인 1
애플 iOS HIG와 Material design 가이드를 중심으로 | 모바일 앱과 웹 디자인은 데스크톱 웹 디자인과는 많은 부분이 다릅니다. 이는 각 기기device의 특성과 사용 맥락의 차이에서 기인합니다. 우선 모��
brunch.co.kr











아래의 사이트에서 잘된 디자인인지 아닌지를 테스트를 해볼 수 있습니다
Can't Unsee
A game where you need to pick the design that is most correct. Test your attention to details!
cantunsee.space
'프론트엔드 > 그래픽디자인_퍼블리싱' 카테고리의 다른 글
| reset css (0) | 2020.08.09 |
|---|---|
| 개발자와 디자이너 협업 스터디 프로젝트 한 이유 (0) | 2020.07.18 |
| 개발자와 디자이너 협업스터디 2일차 (0) | 2020.07.08 |
| 개발자와 디자이너 협업스터디 1일차 (0) | 2020.07.04 |
| 앱)html5 기본 템플릿 basic structure (0) | 2018.06.11 |