개발자와 디자이너 협업스터디 1일차
2020년 6월 27일
개발자와 UI/UX디자이너간의 소통할 수 있는 UI가이드관련 프로그램(프로토타이핑 툴이라고 이야기한다)
1. 제플린
1개 프로젝트 무료 이상은 유료
https://www.sharedit.co.kr/zeplin
2. 피그마
https://brunch.co.kr/@seeyeonj/18
3. 스케치(맥전용-유료)
4. 어도비XD
디자인 가이드 참고
구글 - https://developer.android.com/design?hl=en
Android 개발자 | Android Developers
Android를 위한 디자인 Android 사용자는 앱이 플랫폼과 일관된 방식으로 표시되고 작동하기를 기대합니다. 개발자는 시각적 패턴 및 탐색 패턴을 위해 머티리얼 디자인 가이드라인을 준수해야 할 �
developer.android.com
애플 - https://developer.apple.com/design/human-interface-guidelines/
Human Interface Guidelines - Design - Apple Developer
Human Interface Guidelines Get in-depth information and UI resources for designing great apps that integrate seamlessly with Apple platforms.
developer.apple.com
기본적인 디자인 가이드는 애플과 구글 사이트에서 참고하면 된다~
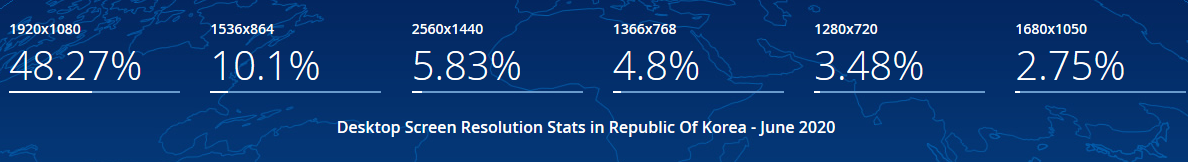
해상도별 사용자 분포현황
gs.statcounter.com/screen-resolution-stats/desktop/south-korea
Desktop Screen Resolution Stats Republic Of Korea | StatCounter Global Stats
This graph shows the stats of desktop screen resolutions in South Korea based on over 10 billion monthly page views.
gs.statcounter.com
최대로 많은 해상도를 기준으로 작업하지 않고 최소로 사용하는 해상도를 기준으로 만들어 넣고 남은공간은 해상도에 맞춰서 늘어날 수 있게 한다

위의 해상도 분포 현황이 이런데 가장 작은 사이즈인 1280*720 해상도 맞춰서 레이아웃을 잡고 남은 해상도에 맞춰서 늘어날수 있게 작성한다
웹 레이아웃 관련 용어
http://designbase.co.kr/webdesign-2/
#2 이 용어 뭔지 아세요? - 웹디자인 입문 강좌
오늘은 웹디자인 입문 강좌 두 번째 시간입니다. 웹디자인과 관련된 알아두면 좋은 용어를 살펴보겠습니다. 어포던스가 뭔지 아시나요? WSG는 뭘까요? LNB와 GA는 뭘까요? 웹 디자인 쪽으로 처음 ��
designbase.co.kr
UX
UI
Responsive Web
Web Style Guide
Affordance
Layout
Grid
GNB
LNB
사이드바
헤더와 푸터
CTA
input창 / placeholder / label
Favicon
웹서버와 웹호스팅
도메인
웹 퍼블리싱
크로스브라우징
SEO
GA
디자인베이스 강의 - 레이아웃 그리드 관련
https://brunch.co.kr/@clay1987/98
2019 웹 디자인 트렌드 (번역본)
UI 디자이너가 알아야할 2019 웹디자인 트렌드 | 이 게시물은 Thedesign.com의 채널의 'Web Design Trends for 2019' 라는 문서를 번역한 게시글입니다. 맥락상 이해가 쉽도록 의역 + 수정했기 때문에 정확하지
brunch.co.kr
디자인 소스 및 정보 모음
http://koreawebdesign.com/link/
Korea Web Design
Korea Web Design,
koreawebdesign.com
디자이너들이 많이 사용하는 사이트
요리법, 집 꾸미기 아이디어, 영감을 주는 스타일 등 시도해 볼 만한 아이디어를 찾아서 저장하세요.
www.pinterest.co.kr
최고의 Behance
오늘의 큐레이터 추천 프로젝트
www.behance.net
Dribbble - Discover the World’s Top Designers & Creative Professionals
Discover the world’s top designers & creatives Dribbble is the leading destination to find & showcase creative work and home to the world's best design professionals. Sign up
dribbble.com
로고
Logopond - Logo, Brand & Identity Inspiration
Featured Artist: Brandmaistro
logopond.com
로고
Logospire - a logo inspiration gallery
Million droplets by methodform
logospire.com
국내관련 사이트 모음집
https://www.dbcut.com/bbs/index.php
디비컷 - 웹디자인 벤치마킹 및 우수 웹사이트 모음
디비컷은 신규 오픈한 국내외 웹사이트를 소개 평가하는 웹디자이너 커뮤니티입니다.
www.dbcut.com
www.gdweb.co.kr/main/index.asp
굿디자인웹
국내 최우수 웹디자인 선정, 웹사이트. 굿디자인웹
www.gdweb.co.kr
반응형웹사이트만 모음
RWDB
RWDB Responsive Web Design dB Web awards, 우수 하이브리드웹·반응형웹 모음 사이트
rwdb.kr
해외사이트 모음집
Awwwards - Website Awards - Best Web Design Trends
Awwwards are the Website Awards that recognize and promote the talent and effort of the best developers, designers and web agencies in the world.
www.awwwards.com
The Best Designs - Web Design Inspiration
The best of web design and web design inspiration - updated regularly with new designs and web designers, and featuring the best Wordpress Themes.
www.thebestdesigns.com
CSS를 적극 활용한 웹사이트 모음
CSS Design Awards - Website Awards - Best Web Design Inspiration - CSS Awards
AWARDED 2020 JUL 5 Portfolio of Romain Penchenat : a 20 years old french Digital Product Designer. A CSS only 3D experience. Nana Zhvania UX / UI Designer UI 9 UX 8.8 INN 8.8 8.87 Labib Jaffar Senior Visual Designer UI 8.5 UX 8.6 INN 9 8.7 Gleb Kuznetsov H
www.cssdesignawards.com
디자인 시안작업순서
1.처음 기획서를 받으면 여기저기 검색을 해서 괜찮은 사이트를 캡쳐해놓거나 주소를 저장해 놓는다
2.컨셉과 구도를 잡았으면 시안작업을 한다
3.시안을 그려나가면서 어떻게 구성하고 어떤 효과를 줄것인가도 염두하면서 작업을 한다
'프론트엔드 > 그래픽디자인_퍼블리싱' 카테고리의 다른 글
| 개발자와 디자이너 협업스터디 3일차 (0) | 2020.07.18 |
|---|---|
| 개발자와 디자이너 협업스터디 2일차 (0) | 2020.07.08 |
| 앱)html5 기본 템플릿 basic structure (0) | 2018.06.11 |
| 웹 표준 퍼블리싱 바이블 책 정리(3) (0) | 2018.06.04 |
| 웹 표준 퍼블리싱 바이블 책 정리(2) (0) | 2018.06.04 |